HTML öğrenmek için öncelikle HTML nedir, genel olarak yapısı nasıldır gibi bilmemiz gereken konularla HTML’e Genel Bakış bölümüne giriş yapalım. Kısacası HTML için genel bir bakış yapacak olursak;
HTML’e Genel Bakış, HTML nedir?
İngilizce olarak HyperText Markup Language kelimesinin kısaltmasıdır. Bu tabir Türkçe’ye Hiper Metin İşaretleme Dili olarak çevrilir. Bir “markup” yani işaretleme dilidir.
Bazı işlevleri yerine getirmesi için kullanılan script (komut dosyaları) yada programlama dillerinin aksine, bir içeriği çeşitli taglar (etiketler) kullanarak sınıflandıran/biçimlendiren bir işaretleme dilidir.
HTML taglarına burada bir örnek verecek olursak;
<p>Bu bir paragraftır.</p>
Web Yapısı
HTML kullanarak kodlama yapmak, web için içerik üretmek isteyen herkesin bilmesi gereken bir dildir. Web içeriği üretmeyi öğrenmek isteyen herkes için başlangıç noktası bu dili öğrenmek olmalıdır.
Modern Web Tasarımı
HTML: Yapı. En genel tabirle her web sitesinin oluşturulmasında yapı olarak kullanılır.
CSS: Sunum. Yine en genel tabirle HTML kodlarıyla oluşturduğumuz içeriğin şekillendirilmesi için kullanılan bir yapıdır. CSS ile ilgili anlatımlarımda olacaktır!
JavaScript: Hareket. Bize etkileşimli ve dinamik web siteleri hazırlamamıza olanak sağlayan bir script dilidir. JavaScript anlatımlarımda olacaktır!
PHP vb: Arkaplan. Yani arka plandaki işlemleri, olayları kontrol edip sonuçlar üretir ve kullanımımıza sunan bir dildir. PHP anlatımlarımda olacaktır!
CMS: Content Management System yani İçerik Yönetim Sistemi. Yukarıda belirttiğimiz HTML, CSS, JavaScript ve PHP gibi dillerin bir arada kullanılmasıyla yazılmış ve sitelerimizi her anlamda kontrol etmemizi sağlayan yönetim sistemleridir. Örneğin: Joomla! , WorPress, Drupal vs…
HTML Dosyalarının Temel Yapısı
Yıllarca çeşitli sürümlerin çıkmasına rağmen, temel yapısı hiç değişmemiştir.
Yapısı bir sandviç gibidir. Nasıl ki sandviç iki dilim ekmek arasında ise HTML kodları da iki etiket ile açılır ve kapanır.
Herşey bu iki etiketin arasında bulunur:
<html> ... </html>
<head> etiketi
Bir HTML dosyasında <html> etiketinden hemen sonra bulacağınız etiket, <head> etiketidir. Bu etiket de bir açılış birde kapanış etiketlerinden oluşur.
<html> <head>...</head> </html>
<head> etiketleri arasındaki bilgiler, içerikler vs sitemizin ziyaretçi yüzünde görünmezler. Sitemizin açlışmasına yardımcı olan bir takım veriler ve sayfamızın başlığı gibi bilgilerin yer aldığı bölümdür.
<body> etiketi
<body> etiketi head etiketinin kapatılmasından hemen sonra kullanılan etikettir.
Site içerisinde görünen bütün öğeleri içeren etiket <body> etiketidir. Sitenin vücut bulduğu etikettir.
Başlıklar, paragraflar, listeler, alıntılar, resimler ve linkler <body> tagları içerisinde bulunan öğelerden sadece bir kaçıdır. Bir siteye girdiğinizde gördüğünüz herşey bu iki etiketin arasında işlenmiştir.
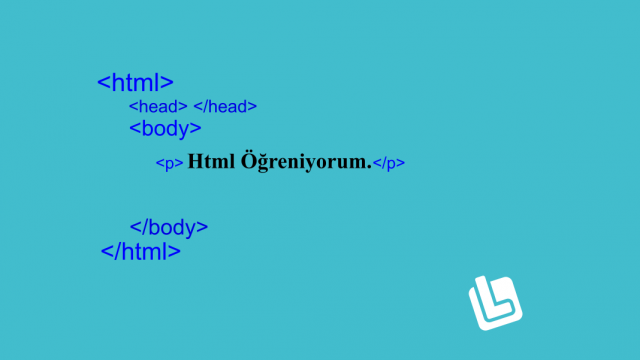
Kısaca bir HTML dosyasının en temel öğeleri şu şekildedir:
<html> <head> </head> <body> </body> </html>
HTML dosyalarını oluşturmak ve kodlamak için gerekli olan temel uygulamalar ile bir HTML dosyası oluşturup temel kodlamaya giriş dersi için buraya tıklayınız.