HTML Dersleri 2. dersinde bir html dosyası oluşturma işlemi nasıl yapılır, beraber pratikler yaparak devam edeceğiz. Ancak öncelikle bir html dosyası oluşturabilmek için bir editör kullanmamız gerekecek.
HTML dosyaları metin (text) dosyalarıdır, yani ilk web sayfamızı oluşturmak için metin (text) editörlerinden herhangi birini kullanabiliriz. Bilgisayarımızda hali hazırda kurulu olan Notepad ile bir html dosyası oluşturabileceğiniz gibi çok kullanışlı olan editörlerde mevcuttur. Bu konuda size tamamen ücretsiz olan NotePad++ uygulamasını önerebilirim.
HTML Dosyası
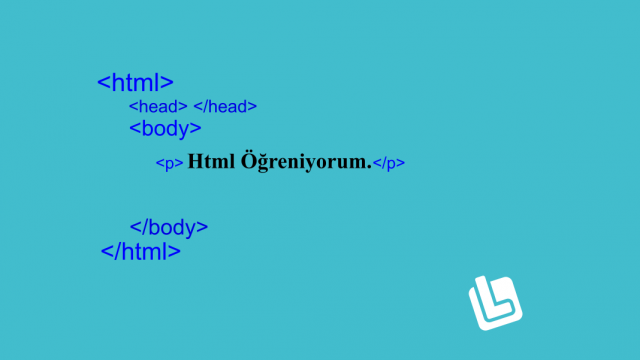
Yukarda verdiğim linkten indirdiğiniz ve kurduğunuz metin editörü NotePad++ programı yada kullandığınız herhangi bir metin editörü ile bir html dosyası oluşturup, 1. derste belirttiğim html etiketlerini (taglarını) kullanarak “Bu bir metin satırıdır.” yazan bir web sayfası oluşturalım.
<html> <head> </head> <body> Bu bir metin satırıdır. </body> </html>
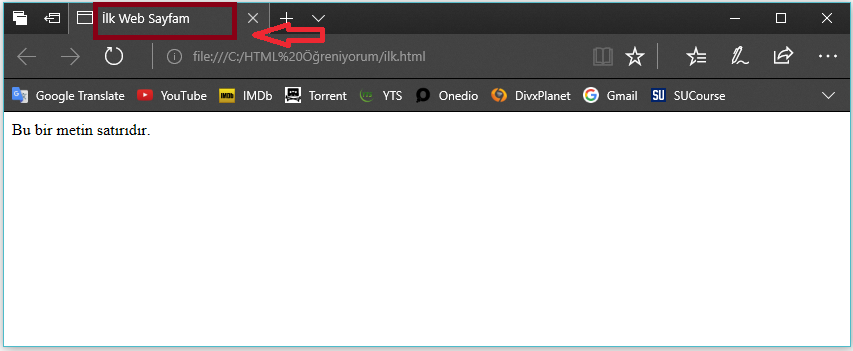
Bu kodları ilk.html dosyası olarak kayıt edip tarayıcımızda açalım. Aşağıdaki gibi bir görüntü alırız.

<title> Tagı
Web sayfamızın gösterildiği sekmede bir başlık görünmesi için, kodlarımızın head tagları arasında bir <title> tagı kullanmalıyız. Bu tagı, tarayıcımızda web sitemizi açtığımızda tarayıcı penceresinde görürüz. Bu çoğu zaman site adı gibi de kullanılır.
<html>
<head>
<title>İlk Web Sayfam</title>
</head>
<body>
Bu bir metin satırıdır.
</body>
</html>

Bir Blog Oluşturma
Bu dersleri takip ettiğiniz ve tamamladığınız sürece, kendi blog sitenizi oluşturabilecek seviyeye gelene kadar size elimden geldiğince bu konuyu anlatacağım ve yardımcı olmaya çalışacağım.
Bu derslerde anlatılanları sürekli olarak kendi başınıza tekrarlarsanız ve editörünüzle sürekli olarak yazar ve test ederseniz öğrendiklerinizi unutmamış olur ve bilginizi sürekli kullanıma hazır halde tutarsınız.
Bundan sonraki derslerde HTML’in temel bilgilerini tagları ve kullanım şekillerini anlatacağım. Uzun kodlardan korkmayın. Dersler bittiğinde herşeyin mantığını kavrayacak ve oldukça uygulanabilir olduğunu anlayacaksınız.
Temel olarak HTML kodlarının kullanımı ve paragraf, metin biçimlendirme ve başlık etiketleri ve kullanımları konularının görüleceği bir sonraki ders için buraya tıklayınız.