HTML Dersleri 4. anlatımımda HTML temel kodlarını kullanarak metin biçimlendirme, taglara (etiketlere) HTML öznitelikler ekleyip görünümlerini değiştirme, özellikler ekleme gibi konuları göreceğiz.
HTML Etiket Öznitelikleri
Öznitelikler, bir öğeyi veya tagı modifiye ederken bazı ek bilgiler/özellikler sağlar. Çoğu özniteliğin bir değeri vardır; bu değer özniteliğin özelliklerini değiştirir.
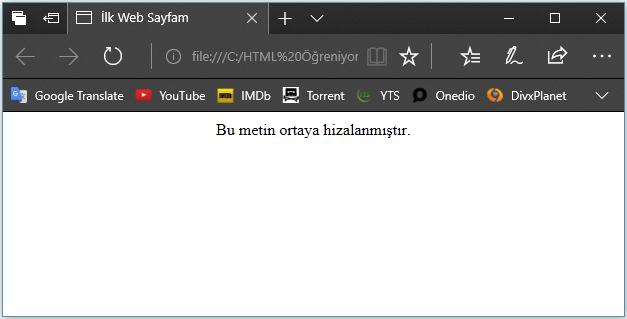
<html> <head> <title>İlk Web Sayfam</title> </head> <body> <p align="center">Bu metin ortaya hizalanmıştır.</p> </body> </html>
Bu örnekte, içeriği hizalamak için kullanılan öznitelik align‘dır. “center” ise bu özniteliğin değeridir. Yani “center” değeri, <p> tagları içerisindeki içeriğin ortaya(merkez) hizalandığını belirtir.

Ölçülü Öznitelikler (Öznitelik Ölçümleri)
Bu öznitelik ölçütlemesine örnek olarak daha önce anlattığımız yatay çizgi özelliğini (<hr />) kullanacağım. Yatay çizgiyi 70 piksel genişliği olacak şekilde göstereceğim.
<html> <head> <title>İlk Web Sayfam</title> </head> <body> <p>Bu paragrafın altında 70 piksel genişliğinde yatay çizgi var.</p> <hr width="70px" align="left" /> <p>Bu başka bir içerik metnidir.</p> </body> </html>
Bir elementin genişliği yüzde değerleri ile de belirlenebilir.
<html> <head> <title>İlk Web Sayfam</title> </head> <body> <p>Bu paragrafın altında 70 piksel genişliğinde bir yatay çizgi var.</p> <hr width="70px" align="left" /> <p>Bu paragrafın altında da yatay çizginin genişliği yüzde 70 olarak belirtilmiştir.</p> <hr width="70%" align="left" /> </body> </html>

Hizalama (align) Özniteliği
Tagları hizalamak için kullanılan align özniteliği metinlerin / öğelerin nasıl hizalanacağını belirtmek için kullanılır.
Aşağıdaki örnekte ortaya hizalanmış bir paragraf ve sağa hizalanmış bir yatay çizgi verilmiştir.
<html> <head> <title>Öznitelikler</title> </head> <body> <p align="center">Bu bir metindir<br /> <hr width="10%" align="right" /> Bu da bir metindir. </p> </body> </html>

Metin Biçimlendirme
Blog oluşturma konusuna 2. derste değinmiştim. Bir blogda olması muhtemel bölümlerden biri de “Hakkımda” kısmıdır. Anlatacağım Hakkımda kısmı <h1> etiketleri arasında bulunan bir başlık ve önceki derslerde anlattığım metin biçimlendirme etiketleriyle oluşturulan iki paragraftan oluşacaktır.
Aşağıdaki kodları inceleyelim;
<html> <head> <title>İlk Web Sayfam</title> </head> <body> <h1><span>Hakkımda</span></h1> <p>Merhaba! Ben <strong>Lokman</strong>. Kodlama Benim hayatımı değiştirdi.</p> <p class="quote">"Denizi seviyorsan dalgaları da seveceksin. Korkarak yaşarsan, sadece hayatı seyredersin"</p> </body> </html>
Kodlarda renk ve stil eklemek için bazı CSS kodlarını kullandığımı farketmiş olabilirsiniz. HTML derslerini tamamladıktan sonra CSS ile ilgili de anlatımlarım olacaktır.
Bu dersimizde HTML Öznitelikler konusunda anlatımlar yapıldı. Bir HTML sayfasına resimleri (görüntüleri) nasıl ekleyeceğimizi ve metne veya resimlere (görüntülere) linklerin (bağlantıların) nasıl ekleneceğini göreceğimiz bir sonraki ders için buraya tıklayınız.